

Ericsson is a world leader in the rapidly changing environment of communications technology - by providing hardware, software, and services to enable the full value of connectivity.
“Imagine that we're building SAP from scratch - it's huge!” This is a comment I heard when I starting in this project. It was indeed a complex project and had to be split up into seven areas and more specifically; use cases. Each use case had one team, so seven teams in total, which consisted of business analysts, subject matter experts, solution/data architects, developers, demand planners, agile coach etc, and me as the sole UX/UI designer working with the whole design process from concept to development delivery.
All teams used the Ericsson design system, EDS. Results and designs from all the use cases/teams were planned to later be merged into one platform/tool: Integrated Business Planning.
My team and use case worked with Demand management which is split up in five areas. We focused on one of those areas, Account forecasting, where different roles/users create and review forecasts of the market demand. We worked in an agile environment with 2-week sprints.
Digital transformation....but what does it really mean?
ERICSSON GOALS
To be part of the accelerating rate of change in the world through digitalisation and to deliver business capability that drives innovation.
BUSINESS GOALS
Shorten lead times and long processes and increase cost effectivity in the Sales- and Operations Planning, through A.I, machine learning, digitalised workflows and world class UI.
USER GOALS
Effective and transparent ways of working for Ericsson employees, centralised and up-to-date information, reduce or remove tedious manual work with the help of digitalisation.
Due to this project containing certain internal information that can't not be published openly, I'll only show a few screenshots of the platform itself (parts of the screenshots have blurred text because sometimes we used real data/names). This also means I won't go into detail or have images of the users workprocess etc in the steps explaining the design process below, so it will only be texts summarising what I did.
My work included:
My work included:
My work included:
One of the best things at Ericsson was that there were employees, actual end users (to-be), dedicated for us to user test on. I decided to have sessions once per week so that we could get as frequent feedback loops as possible, and iterate designs after each one. The sessions, depending on how much progress we had done every week, were a combination of either user testing and feedback loops, and sometimes only for learning by asking questions to the users or having them demo things to us.
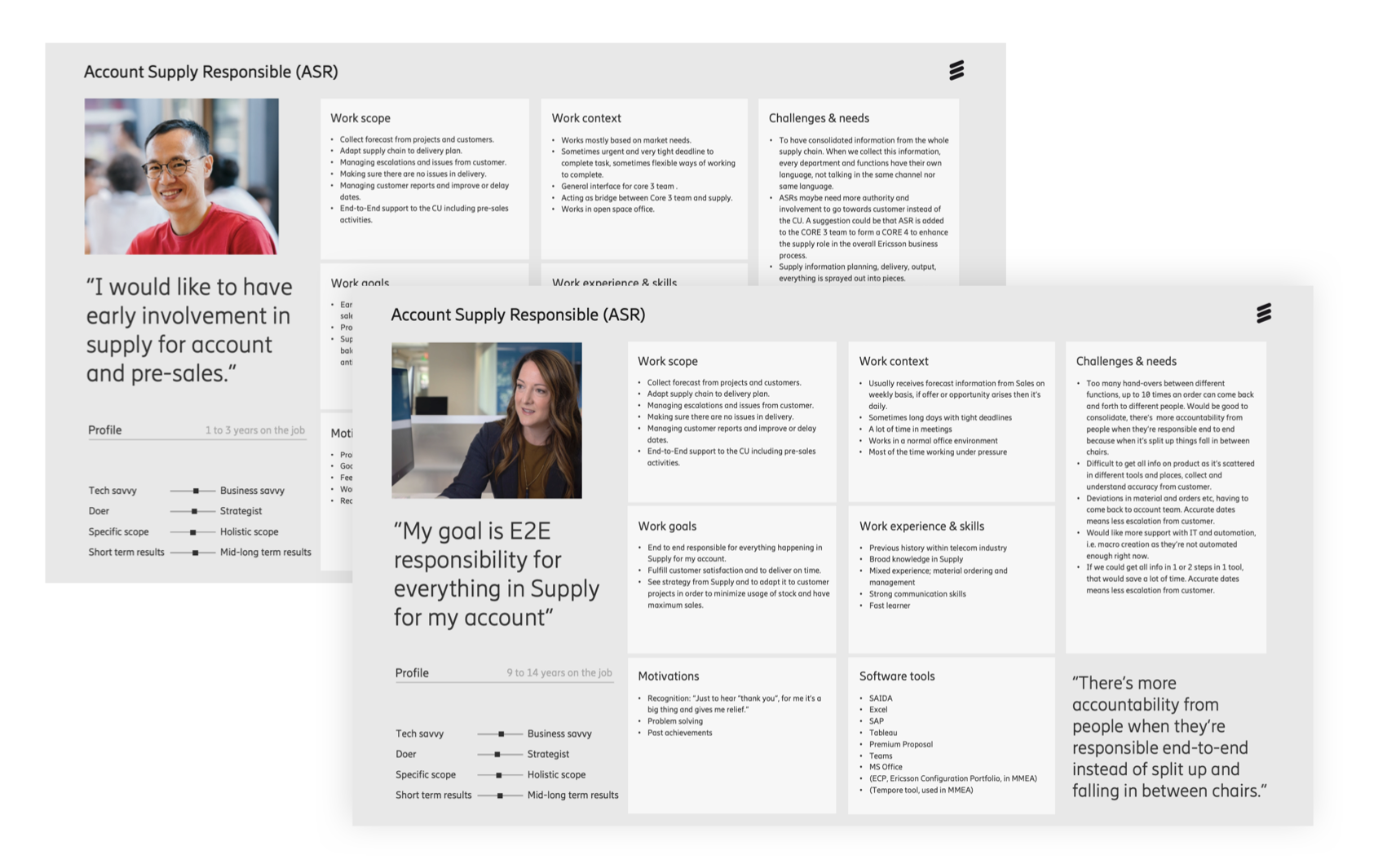
A few of the personas I created after interviewing end users.

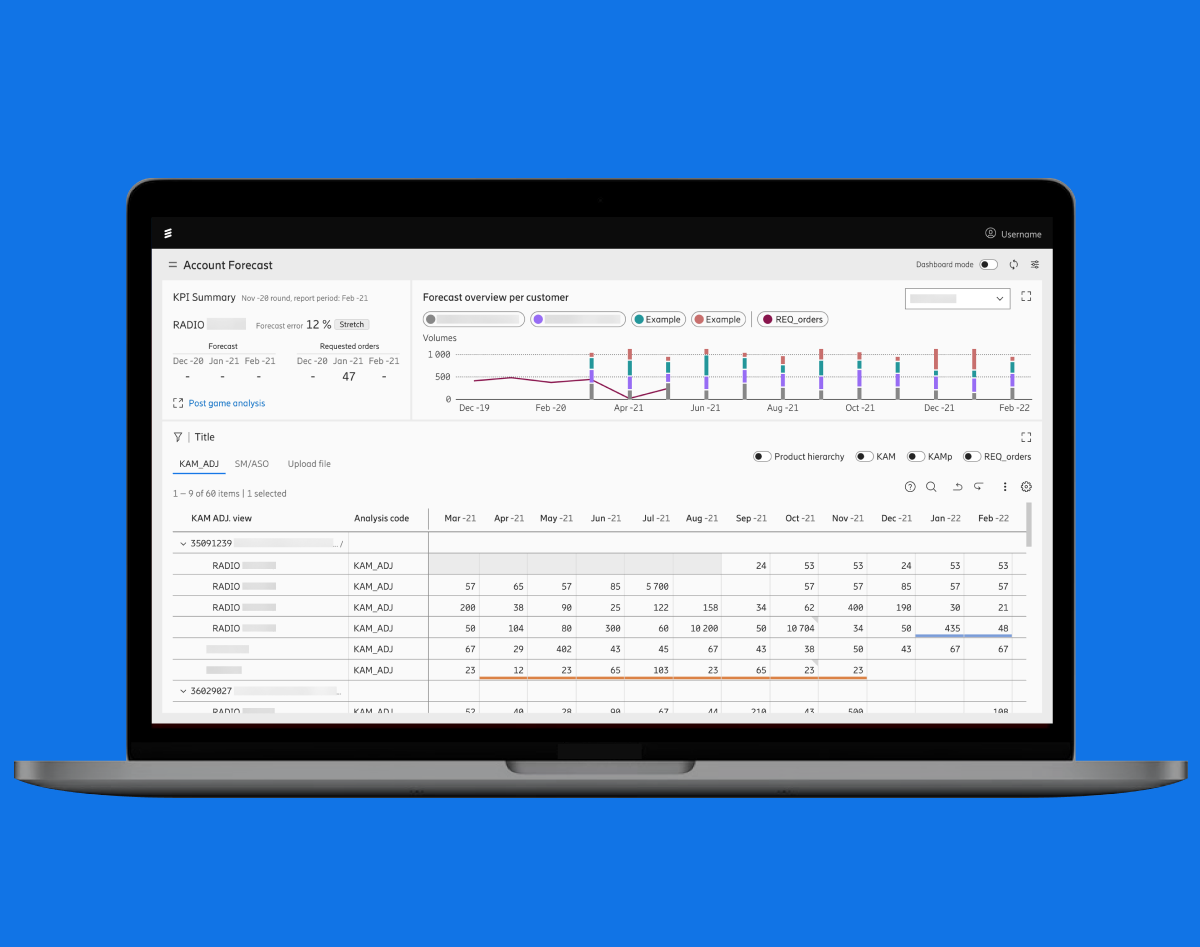
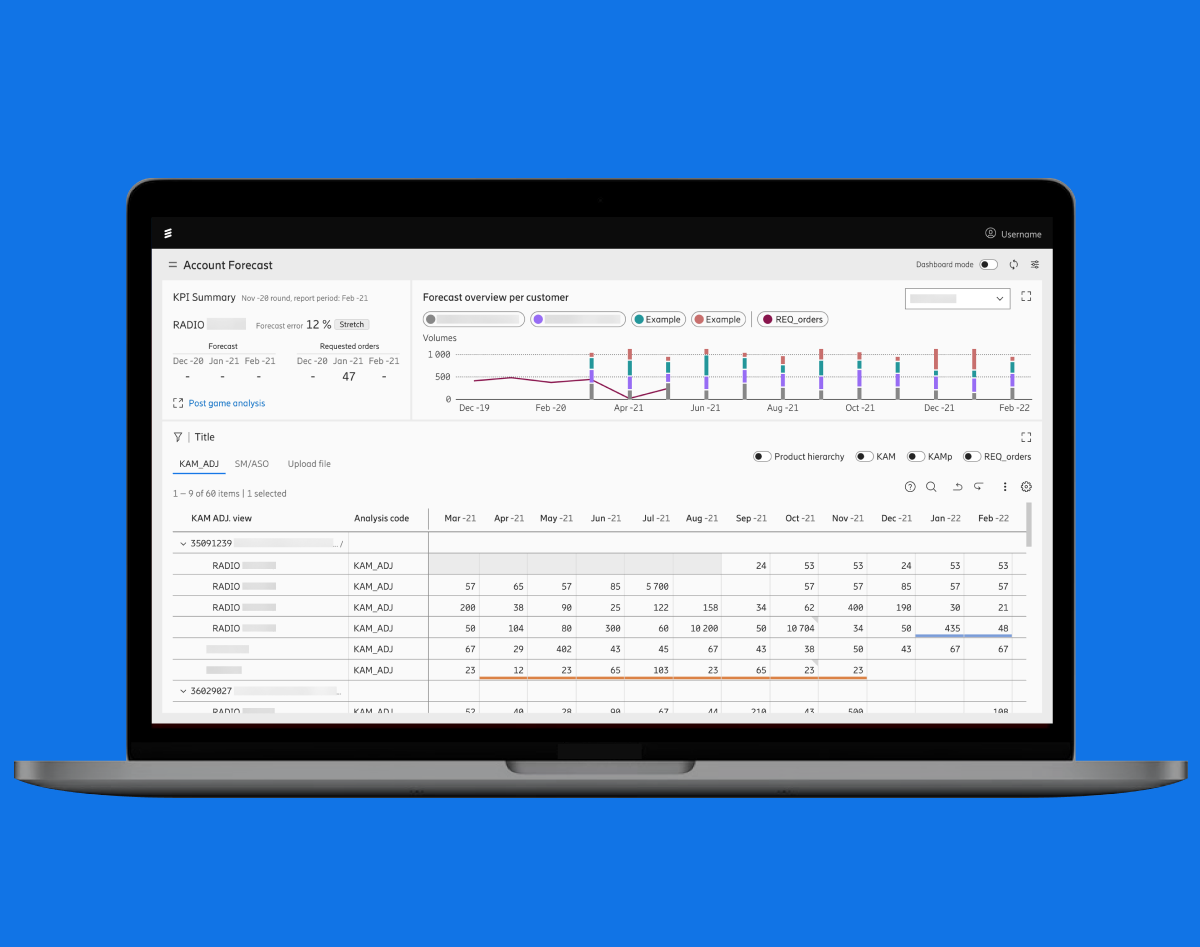
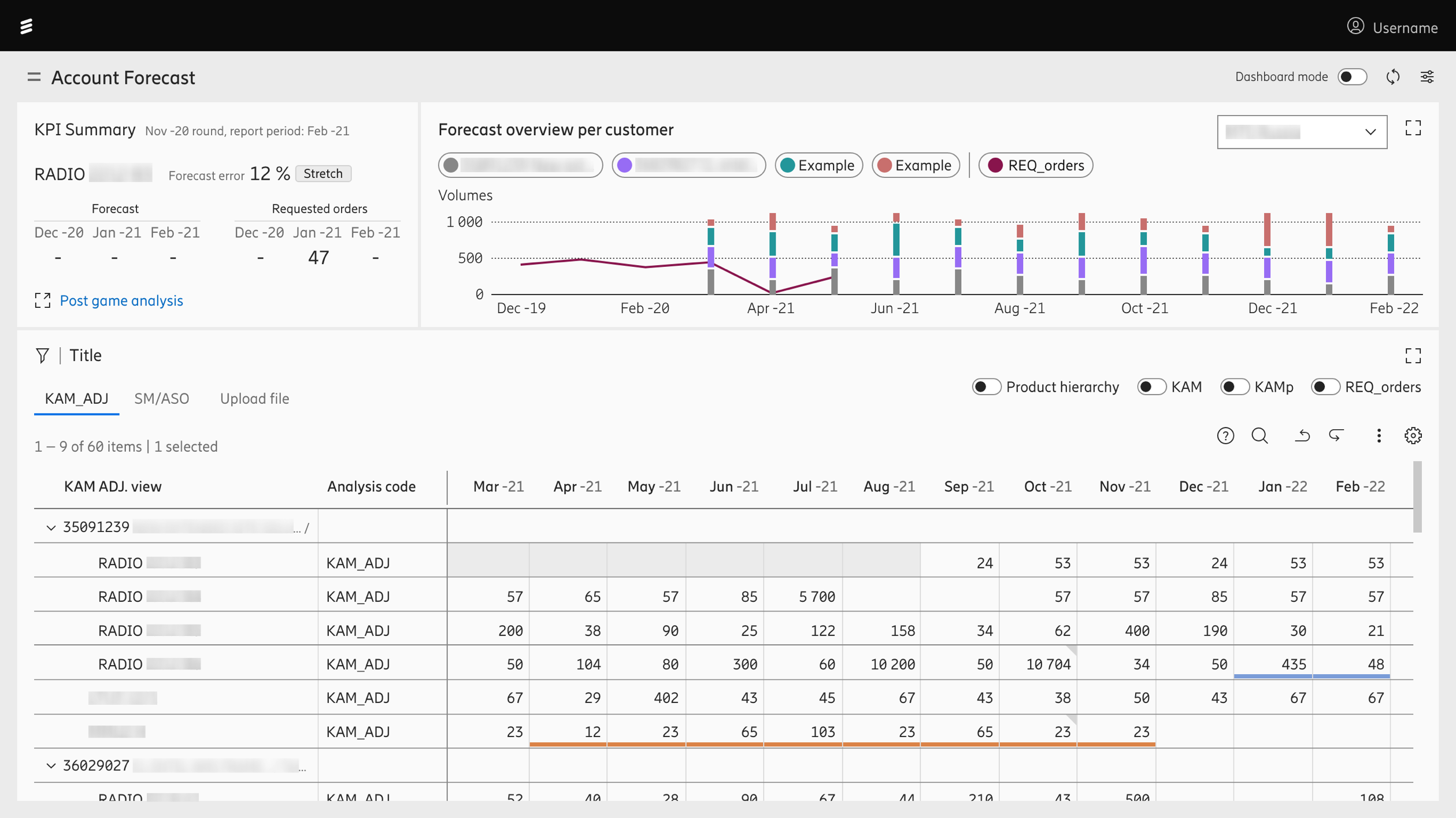
One of the areas our team worked on was Account forecasting, where different job roles/users create and review forecasts of the market demand. This enables users to switch from tedious manual work with excel sheets floating around and information and data being scattered, to having everything centralised in one place with full visibilty and control. The table view is connected to the graph which updates and shows accordingly. There was also a dark mode version of this interface (which I unfortunately forgot to take screenshots of.)

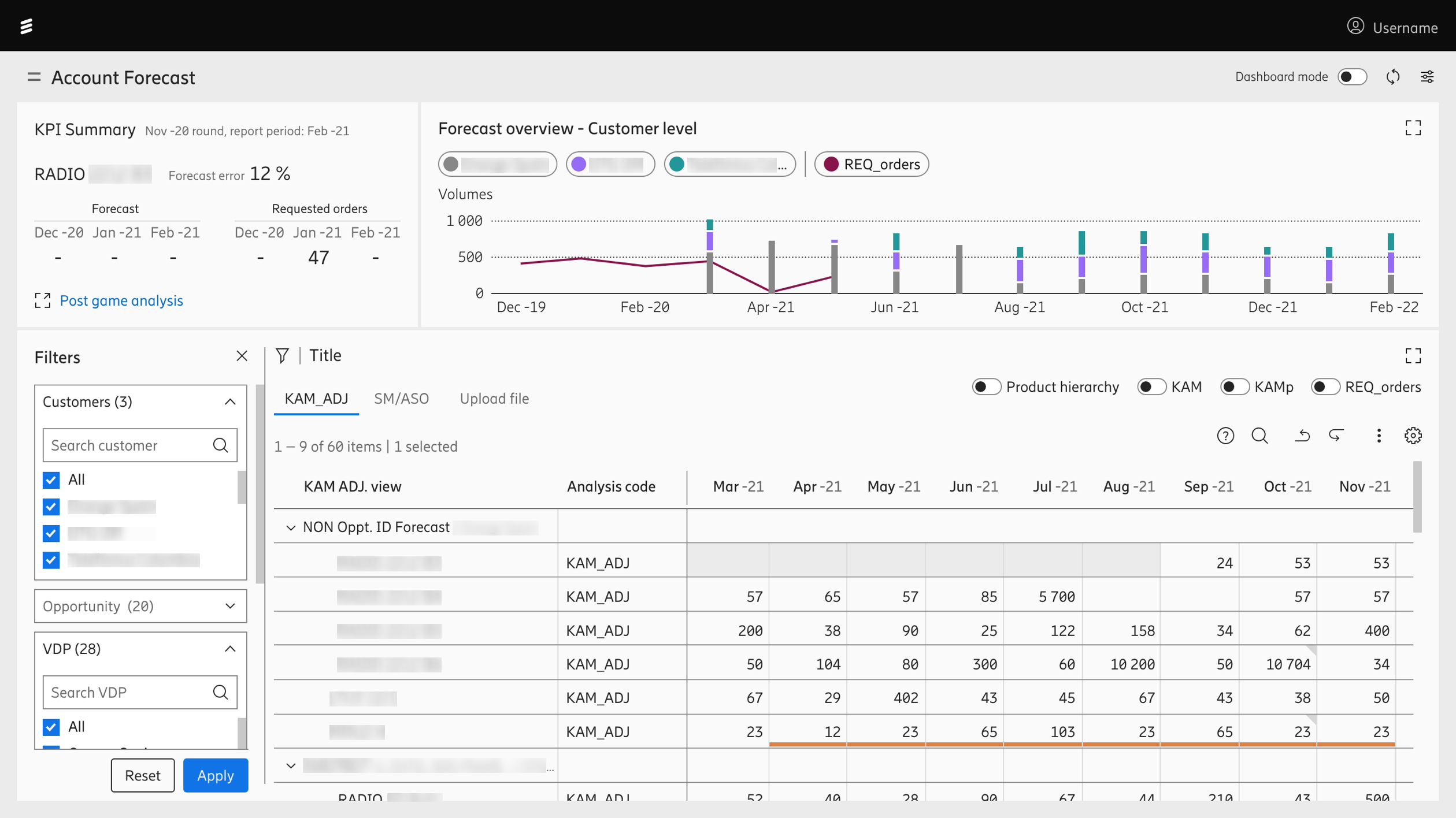
Until the existing cluttered data could be better stuctured in the future, we helped to simplify and visualise it by using filters to enable users to choose which levels they need visibility of, it also helps filter out unwanted information from the table view.

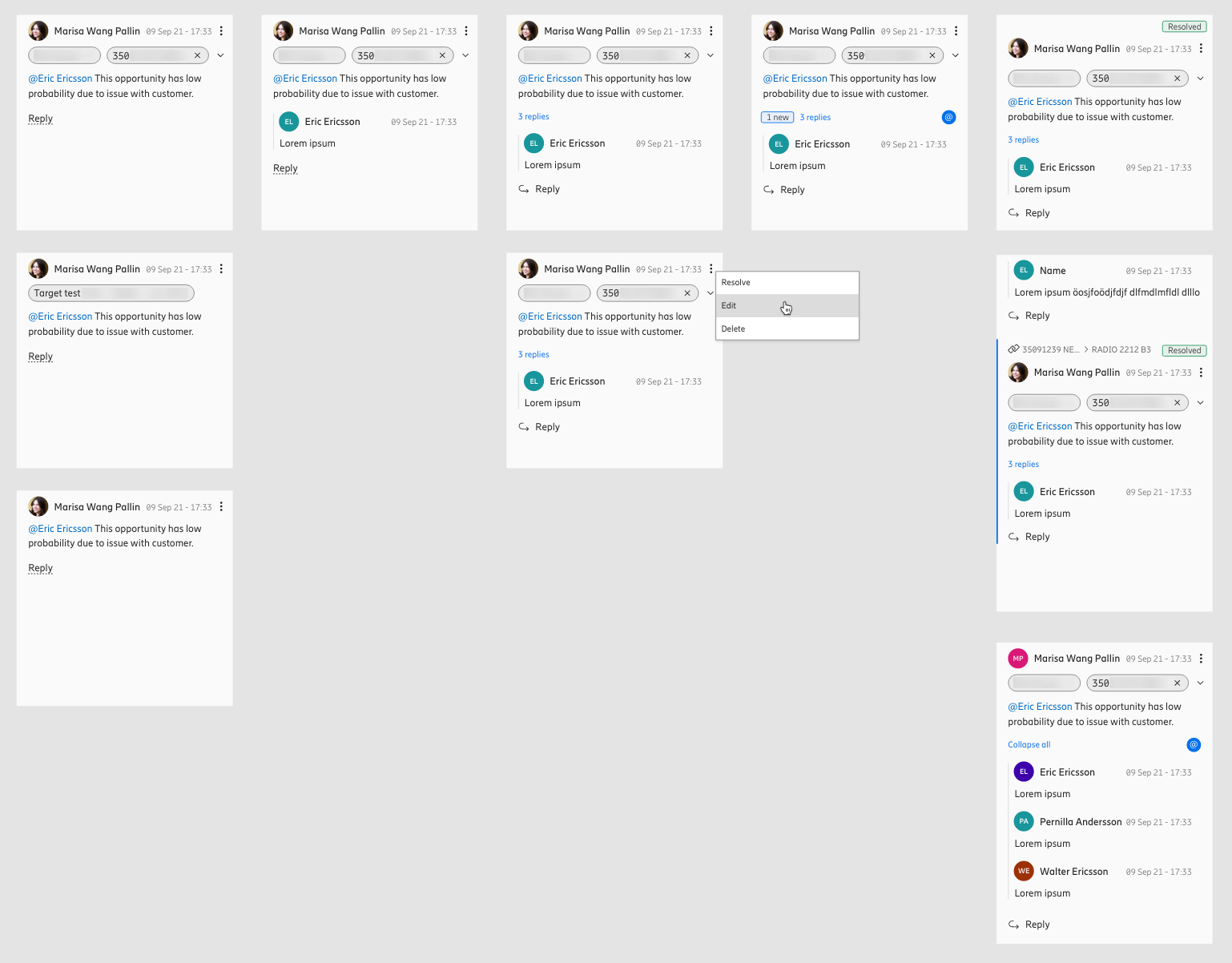
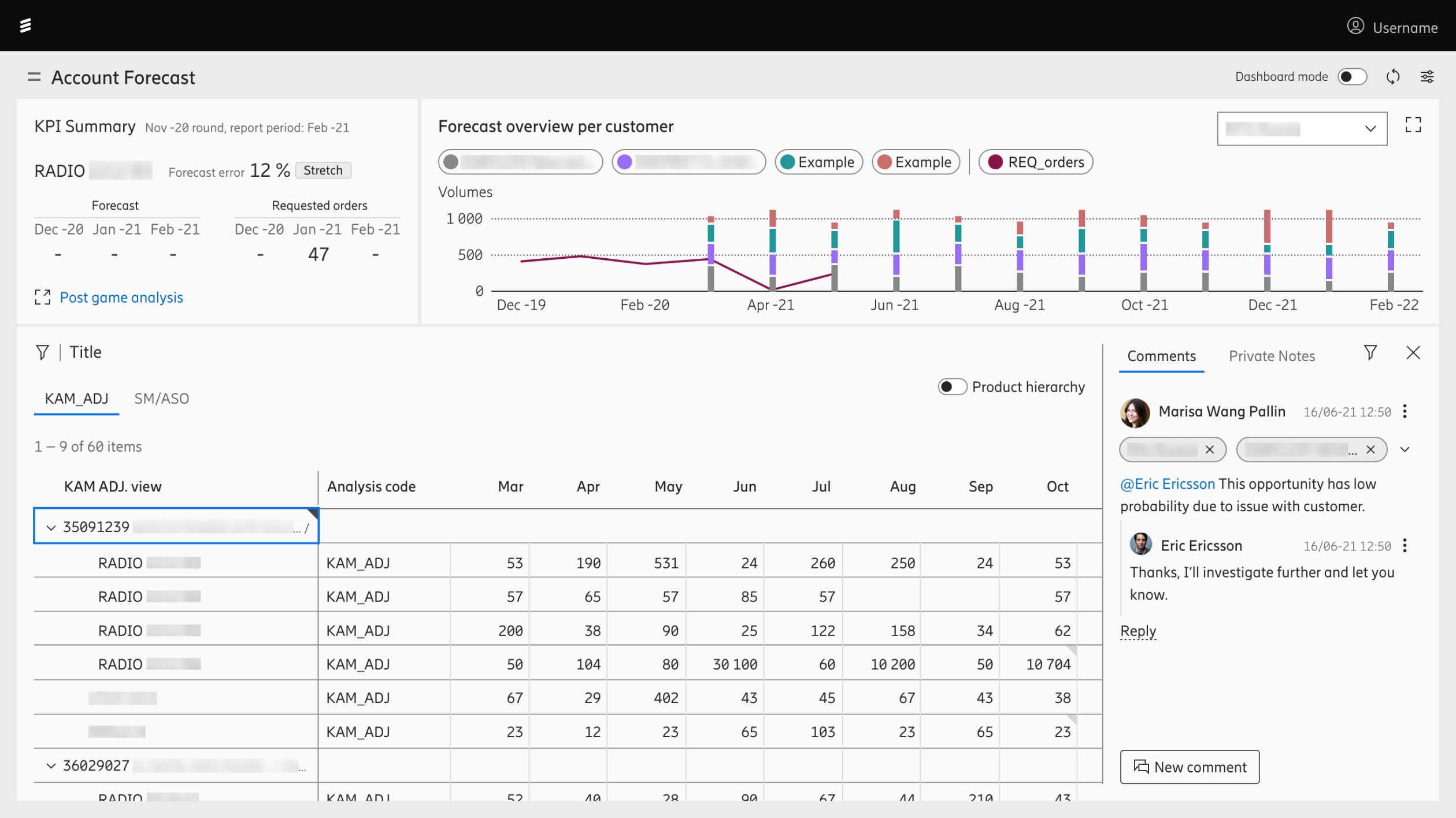
Communication is key as there are different job roles/users that have to cooperate and all over the world. I designed a commenting function that would also have chat possibilites for the table view.

Here are some of the last design explorations for the chat function before I left Ericsson. From the left, starting with the simplest version to a full collpasable thread, to adding on tags and breadcrumbs.