
Försäkringskassan är en våra största myndigheter och har flera tusen olika e-tjänster som används av flera miljoner människor.
Här kommer jag visa en sammanfattning av några projekt jag har varit med i. Eftersom jag är både Art director och UI/UX designer så kunde jag kombinera vissa uppgifter när man jobbade tillsammans med andra designers i teamen. Vi börjar med projektet där vi skulle ta fram en POC (Proof of concept) i syfte att förbättra Försäkringskassans nuvarande e-tjänster och vårt s.k container-manér där användaren ansöker om t.ex bostadsbidrag genom att fylla i långa formulär. Förhoppningsvis, om allt går enligt plan, kommer dessa nya features släppas i release nån gång nästa år.
Förbättra, förenkla och effektivisera formulär i den mån det går, utifrån nuvarande tekniska förutsättningar och juridiska krav, så att det blir lättare och mindre tidskrävande process för användaren att göra ansökan. Detta skulle också bidra till att förenkla och förbättra handläggningar och beslut.
Man kan inte komma undan det faktum att det är obligatoriskt att vissa formulär kräver många uppgifter från kunden både för att kunna ha underlag för att fatta beslut om t.ex bidrag men också av juridiska skäl måste dessa uppges. Detta leder förstås till att det blir tidskrävande och ibland krångligt för användaren att fylla i formulär som också ökar risken för felaktiga ansökningar.
En stor del av problemet är att målgruppen är väldigt bred och man behöver svara på generella frågor för att kunna “trattas ner” till en ansökan som baseras på den enskildes uppgifter vilket leder till att användaren måste svara på många icke relevanta frågor. Användare upplever också att det befintliga manéret är i vissa aspekter frustrerande att använda.
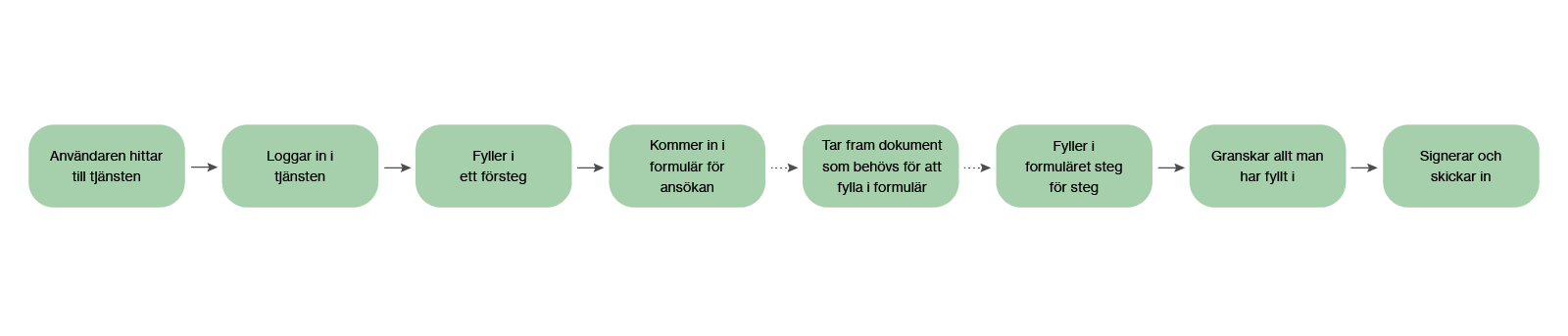
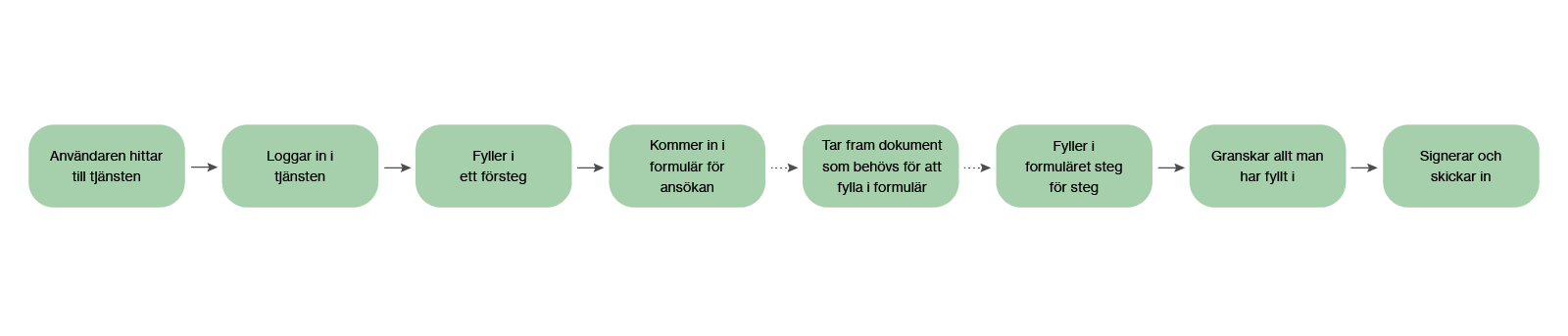
För att förstå problemet började vi allra först med att studera den befintliga lösningen och användarflödet.

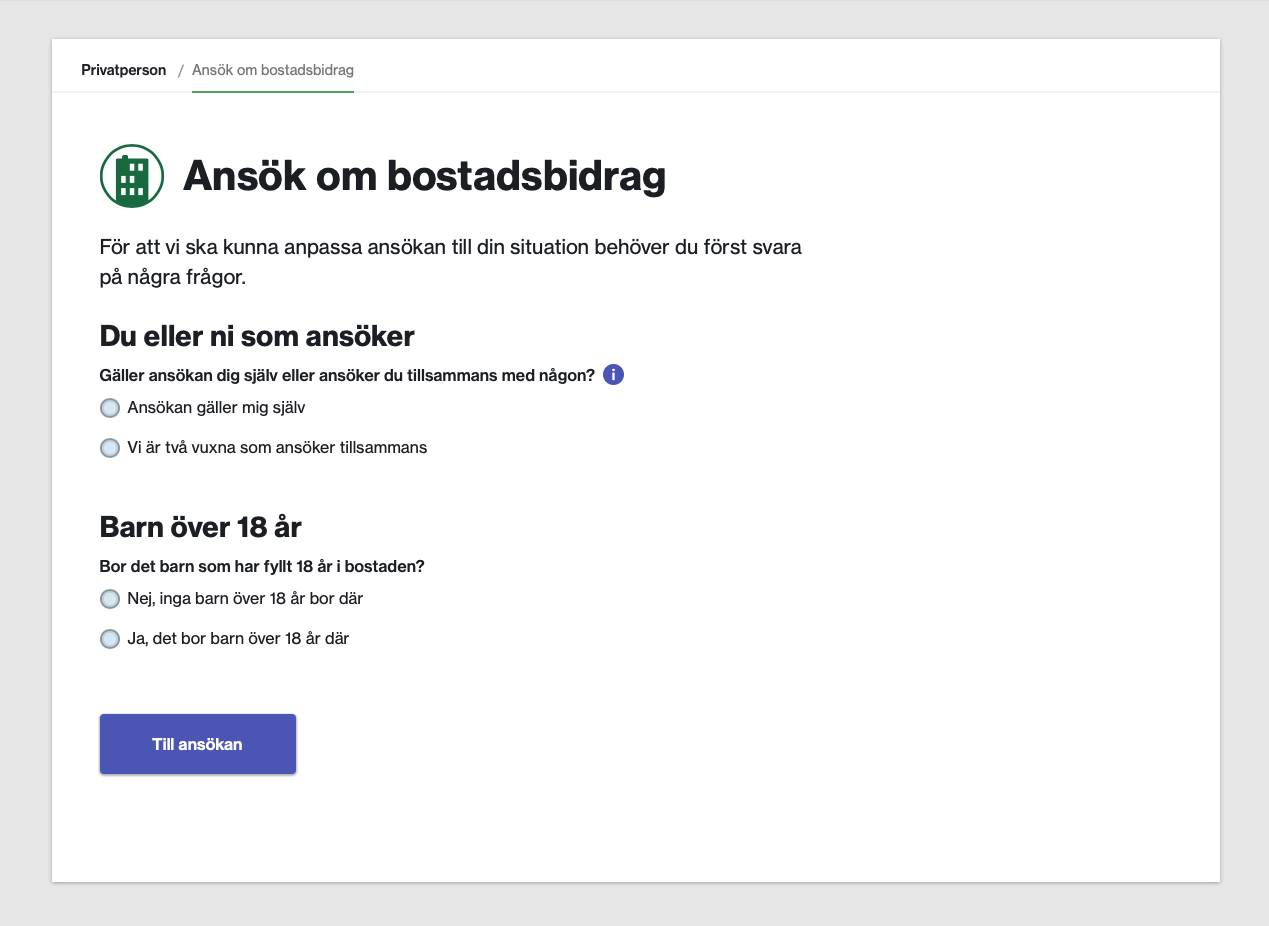
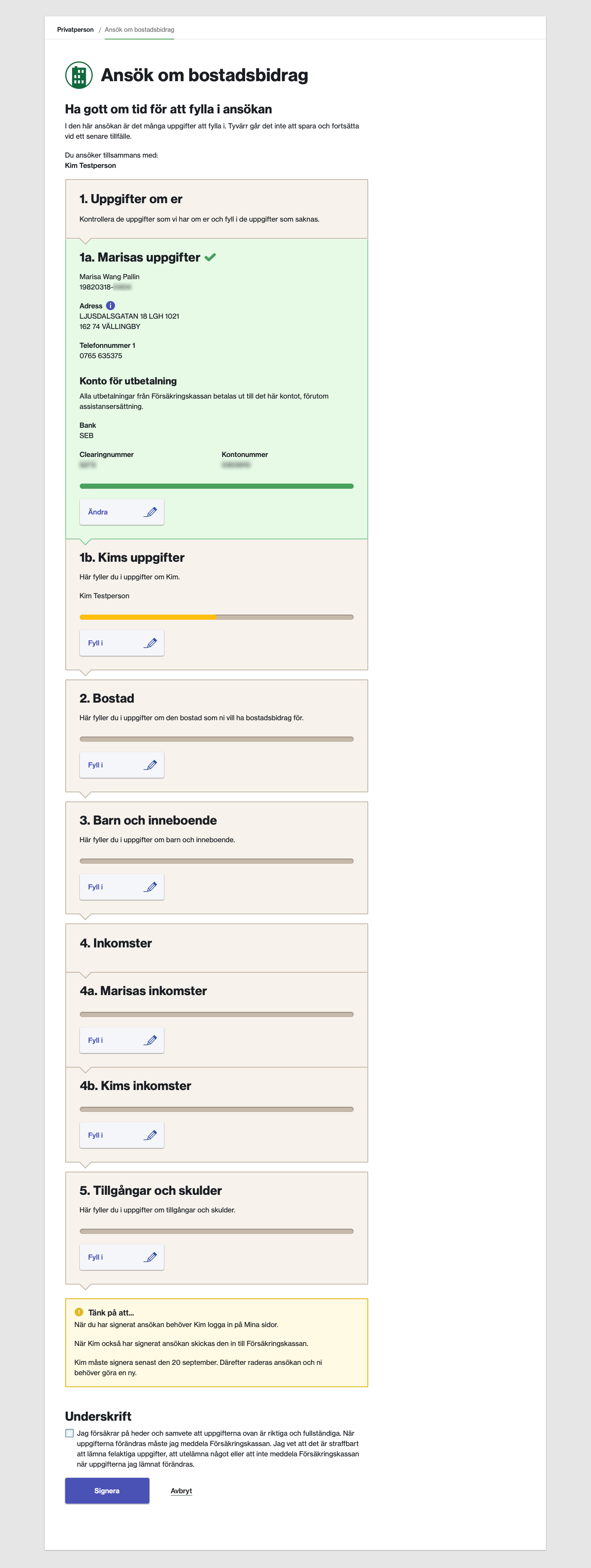
FÖRSTEGET
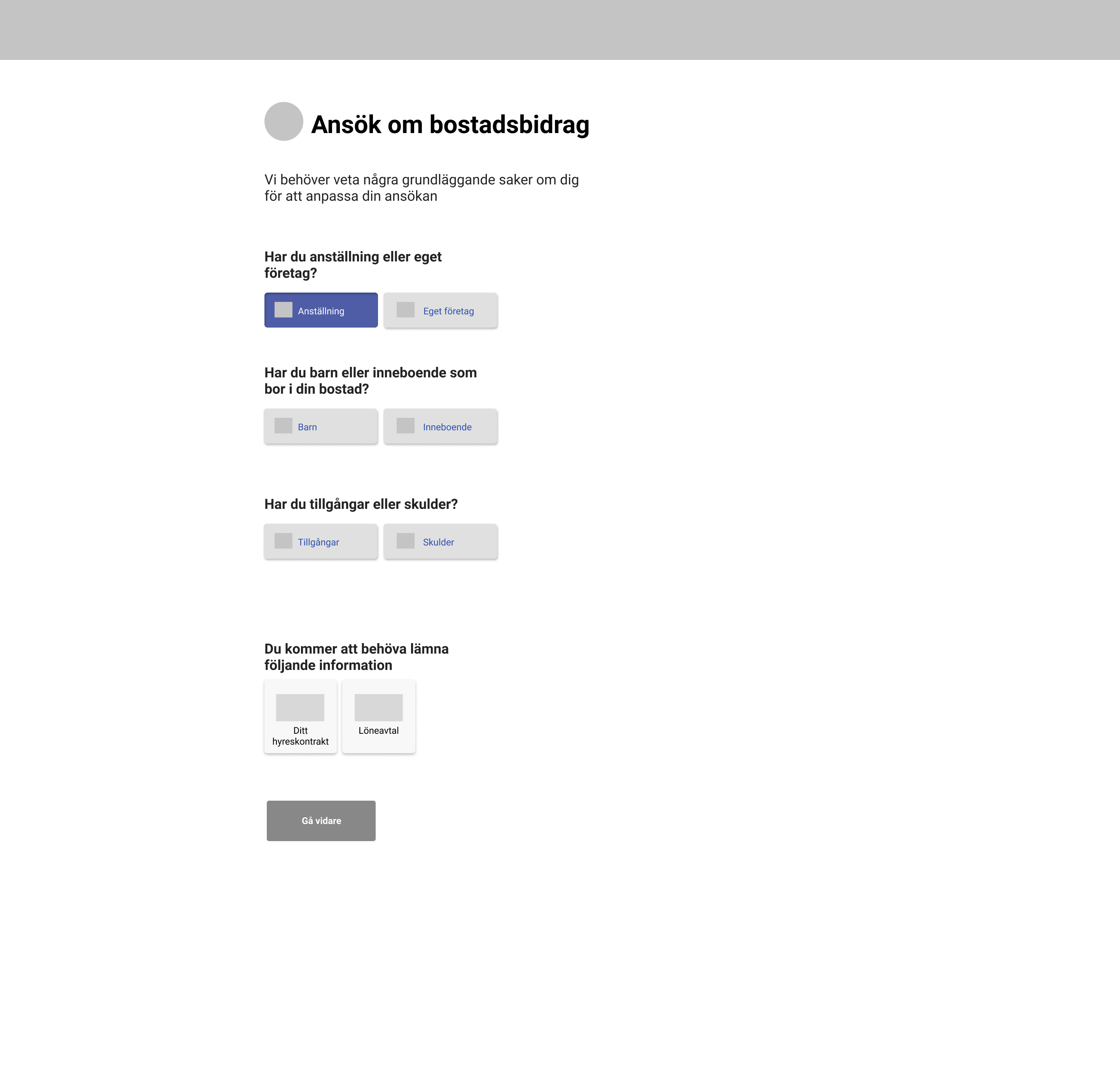
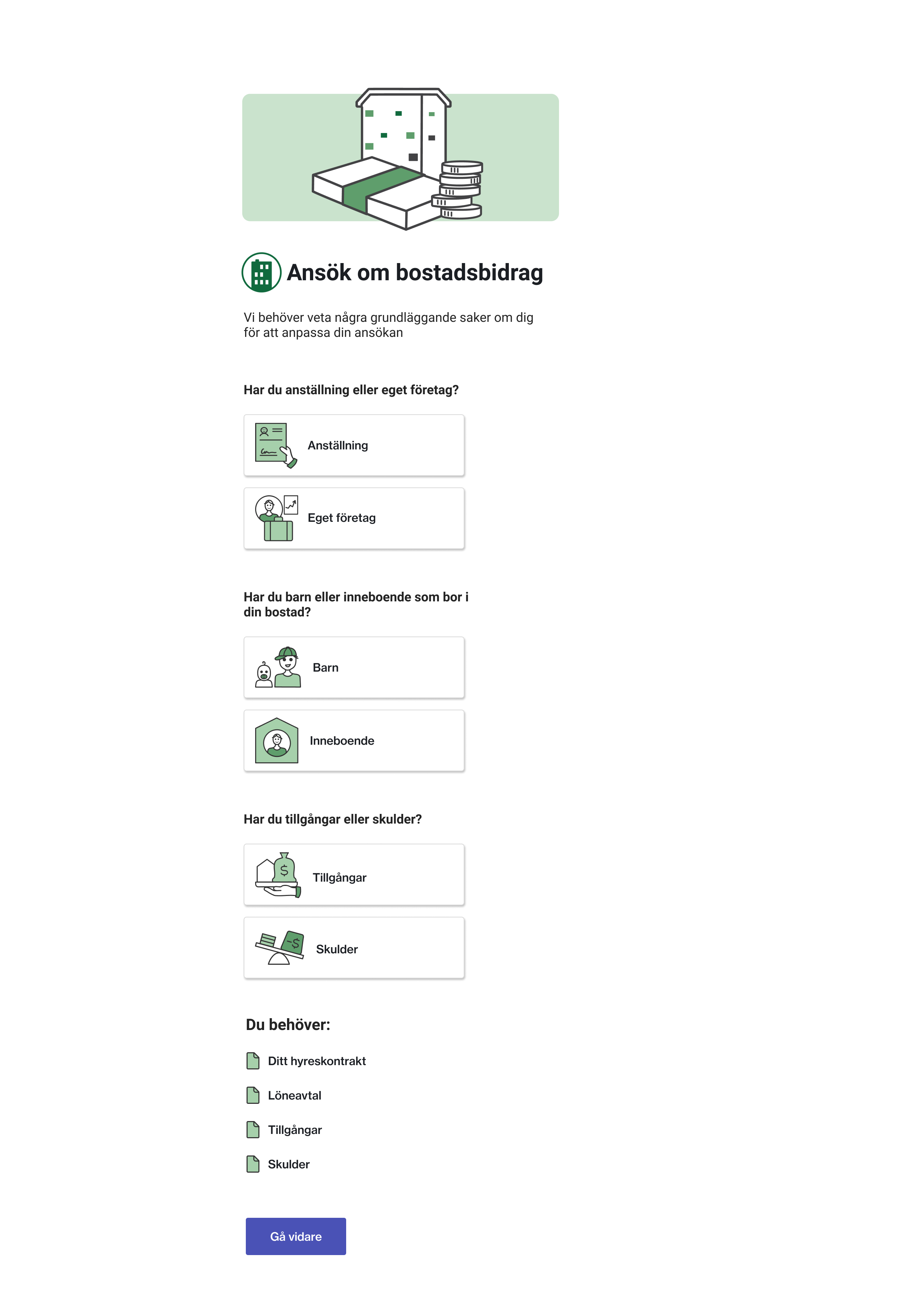
Detta är första steget innan själva ansökan om bostadsbidrag.

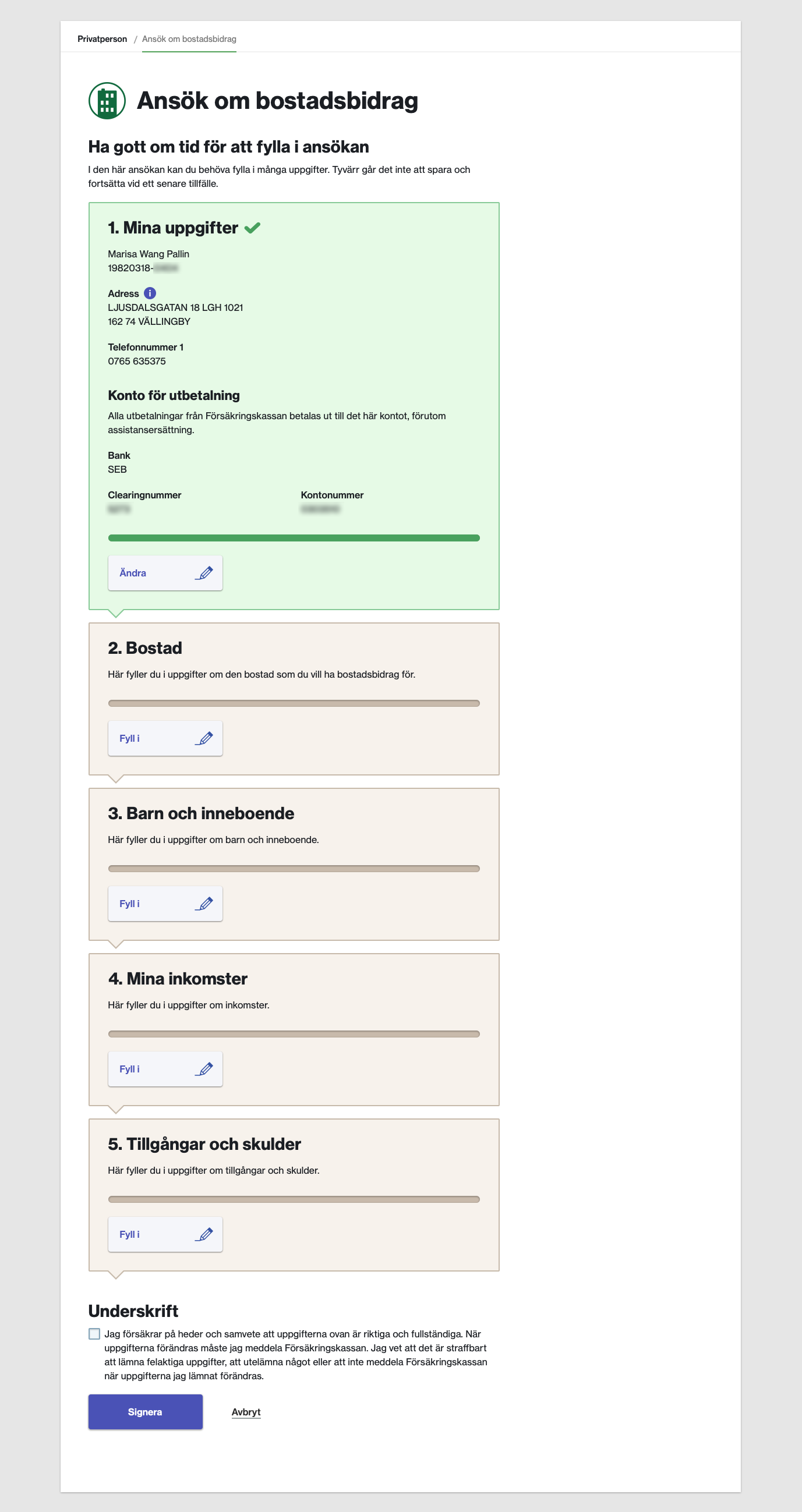
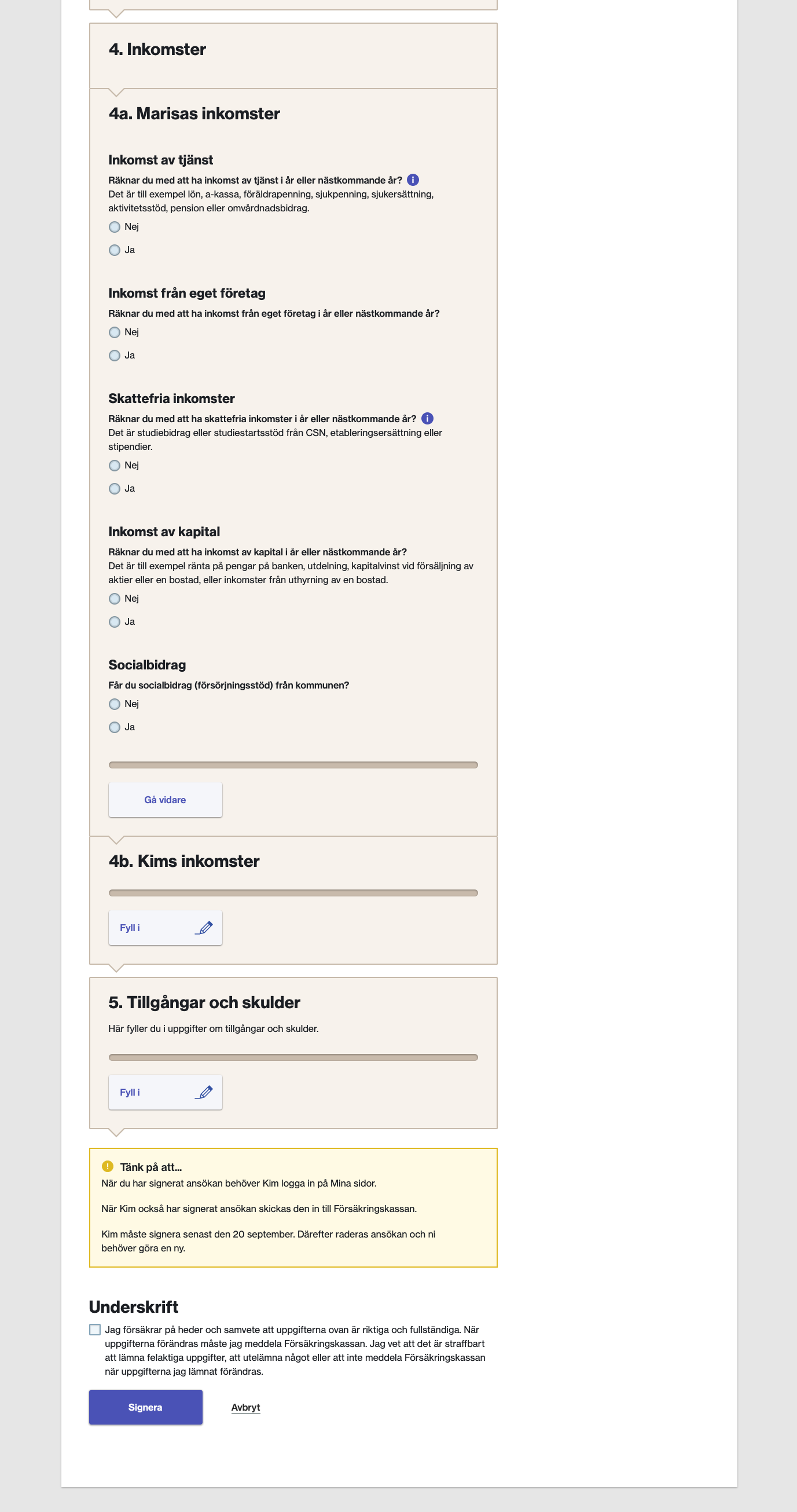
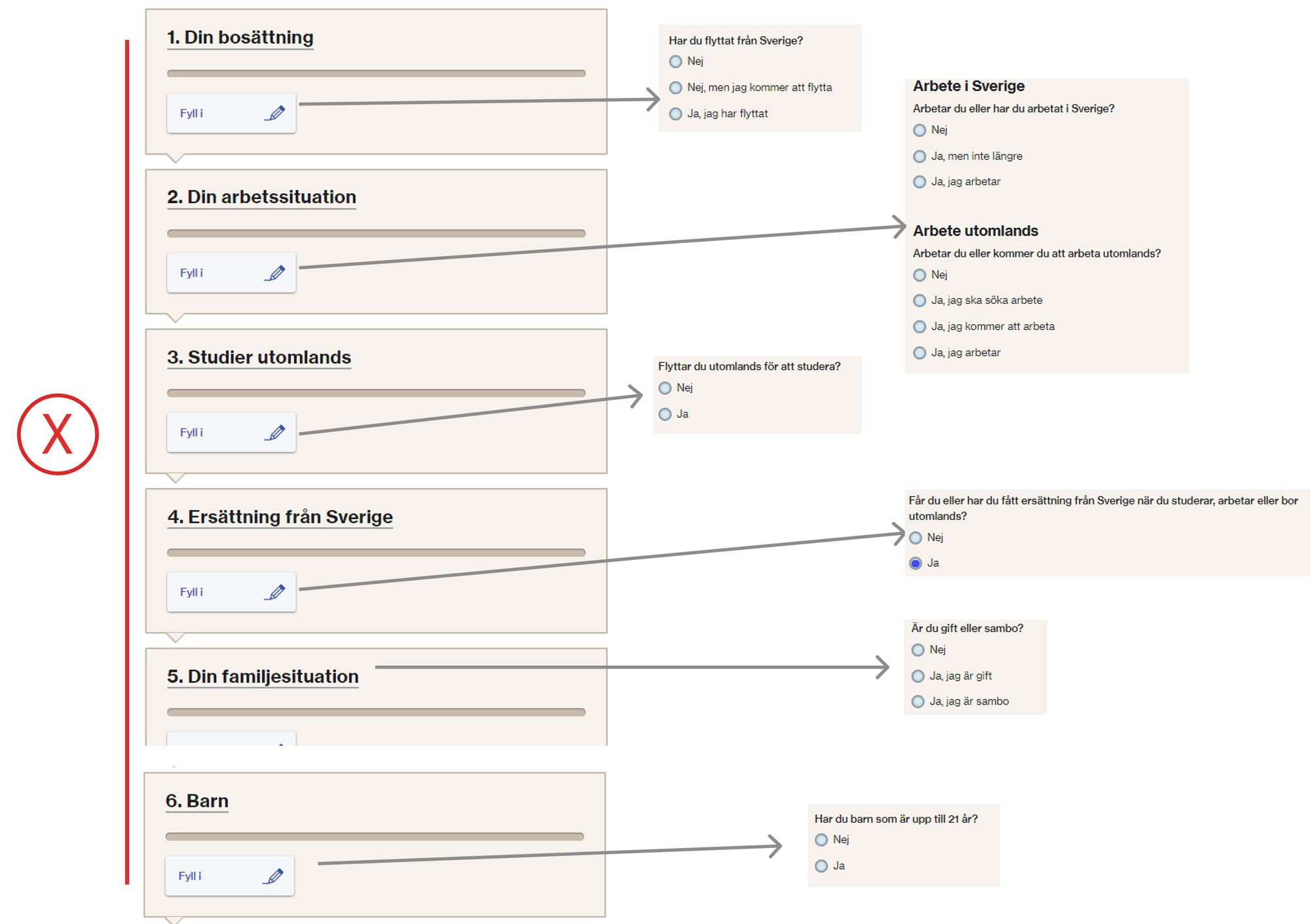
ÖVERSIKT AV FORMULÄRSSTEG - FÖR 1 PERSON SOM ANSÖKER
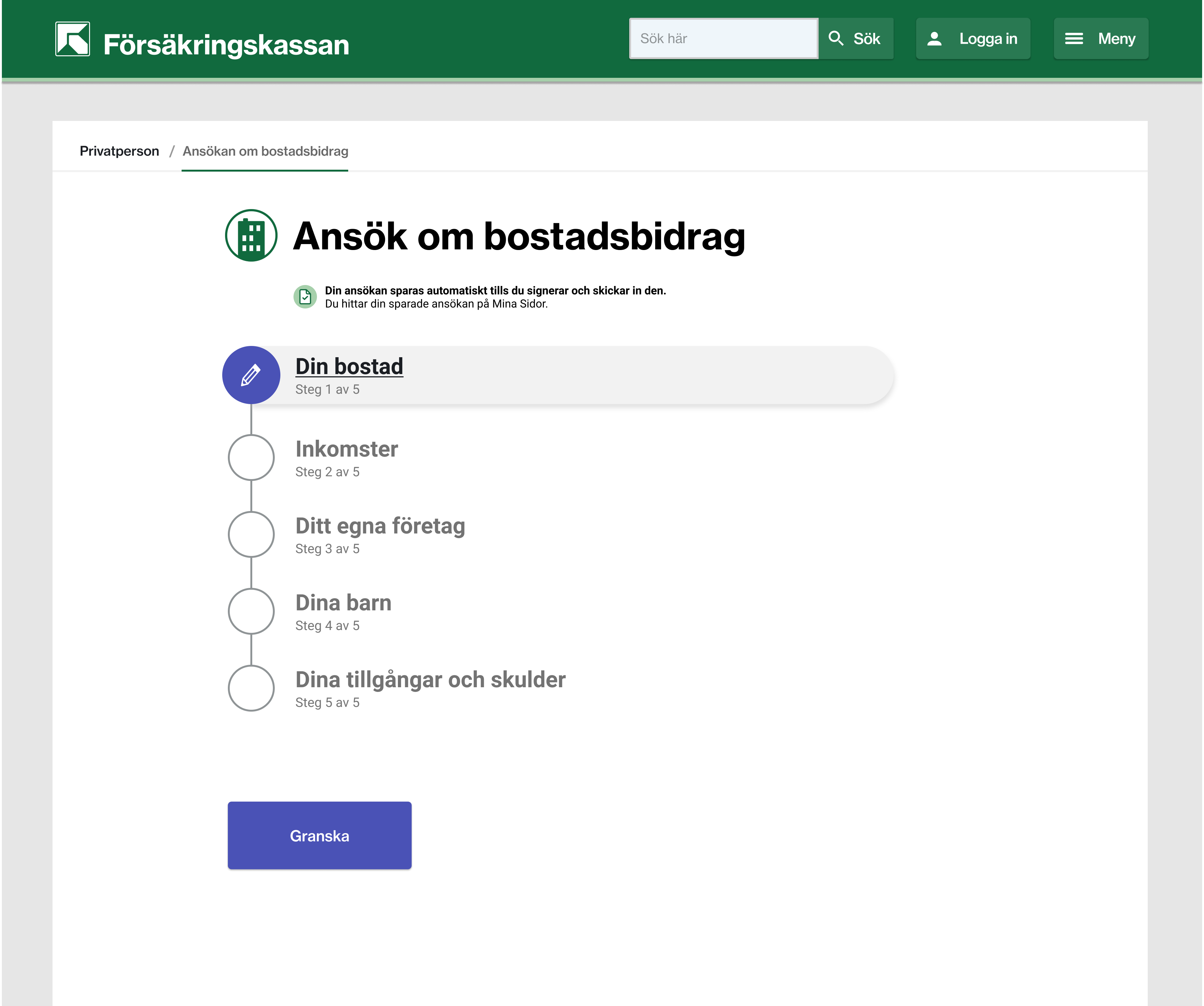
Det finns förifyllda uppgifter som hämtats från senaste gången man loggade in, containern är redan grön och indikerar att den är "klar".

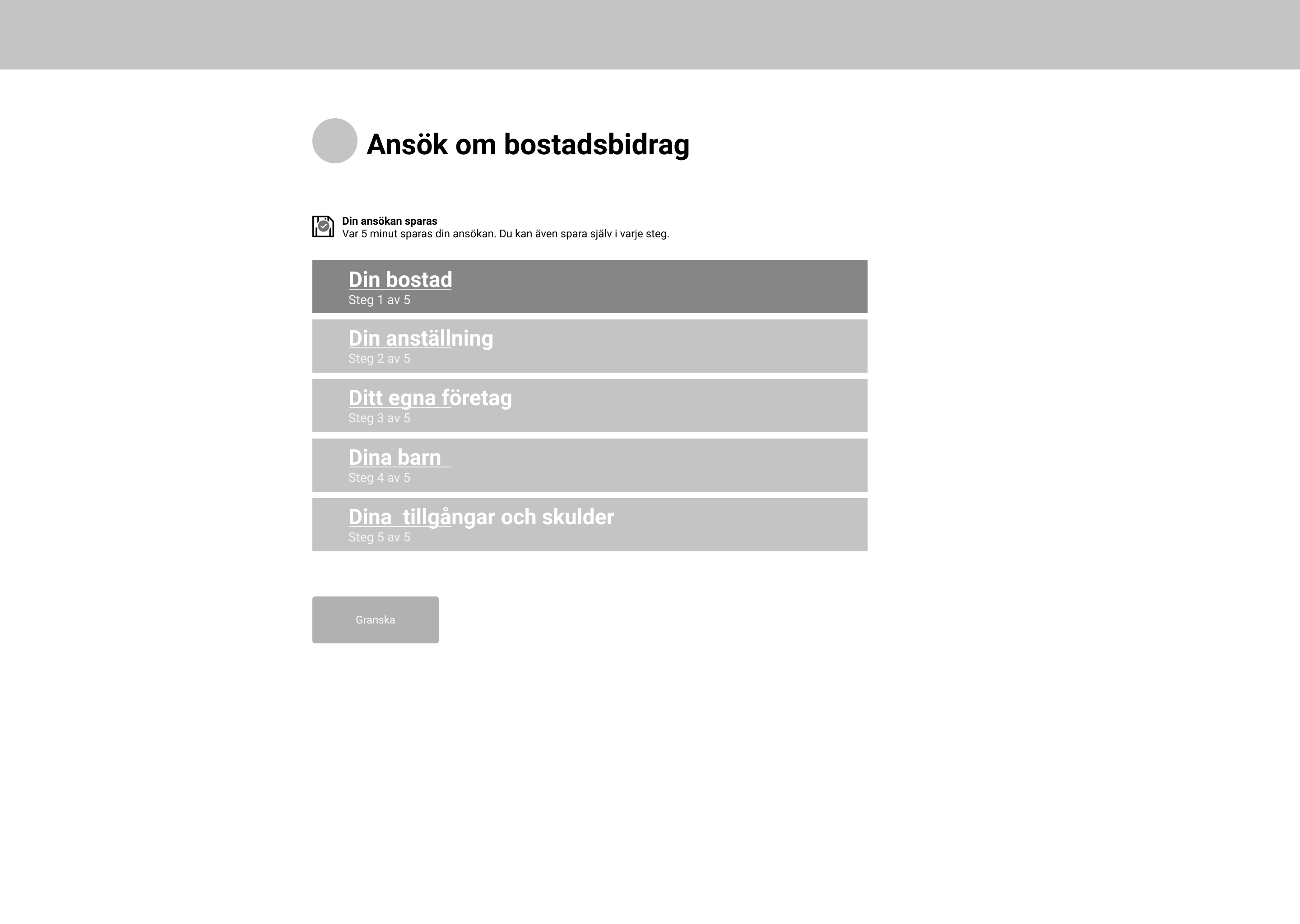
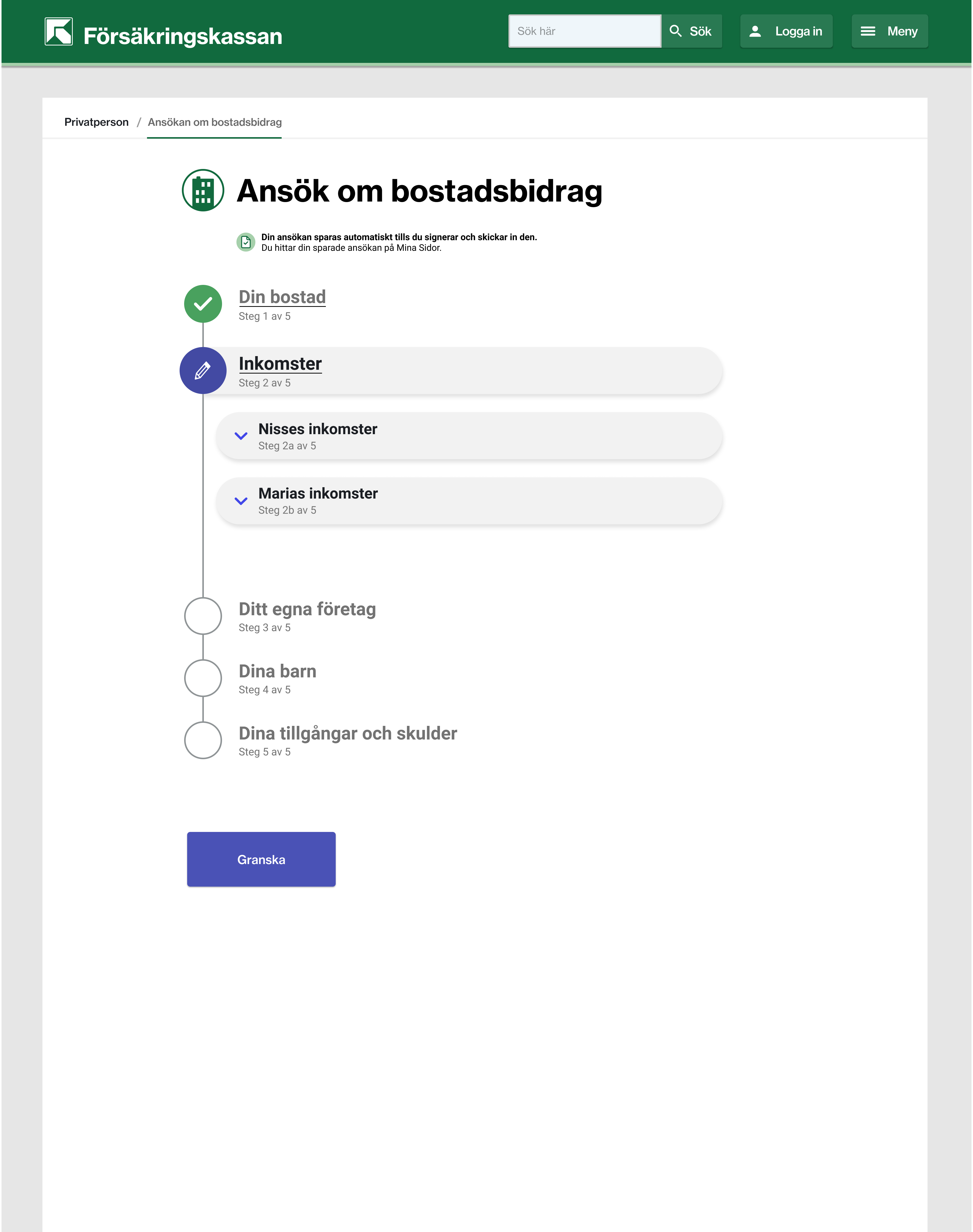
ÖVERSIKT AV FORMULÄRSSTEG - 2 PERSONER SOM ANSÖKER
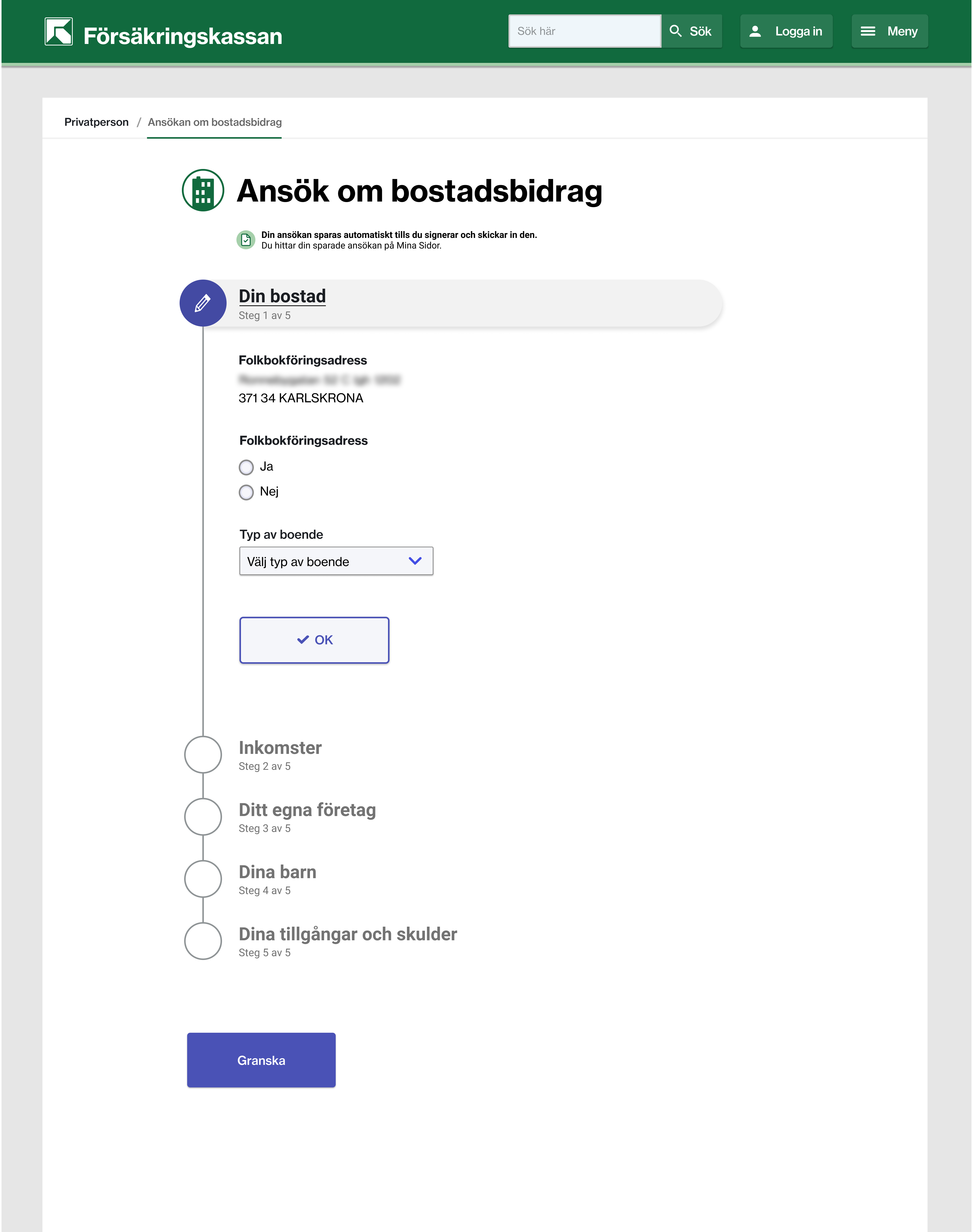
För den person som loggade in finns det förifyllda uppgifter, man ombeds kontrollera och eventuellt ändra uppgifter.

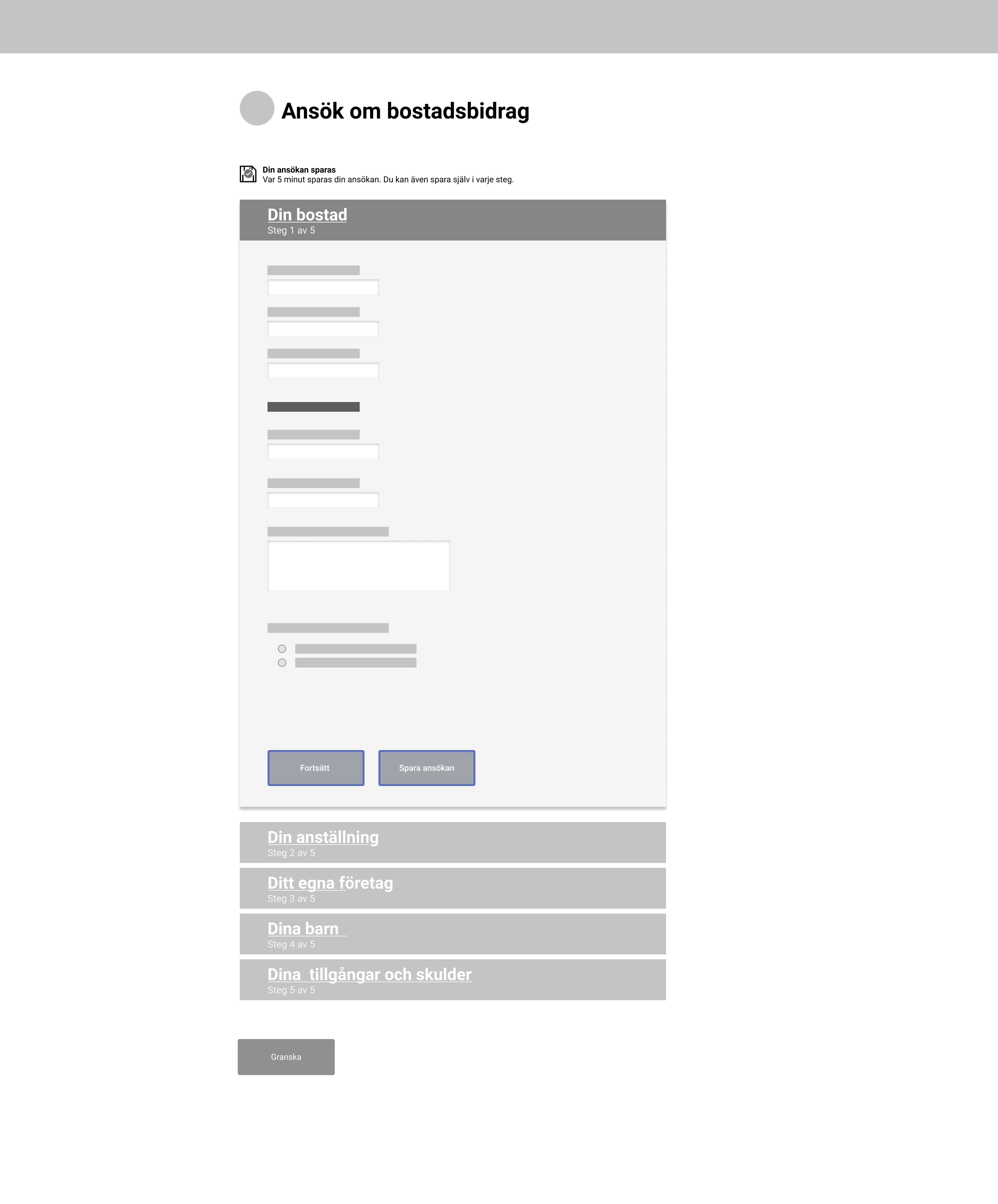
UTFÄLLD CONTAINER
Exempel på en "magnetisk container" där 2 eller flera containers blir grupperade.

SIGNERA & SKICKA IN
När allt är ifyllt och alla containrar är klara kan man signera och skicka in. Efter att man skickat in får man en kvittens.
För att förstå problemet planerade man att ha workshops med testpersoner men pga coronapandemin fick man istället utföra användartester av själva flödet på skärm via distans. Som tur var fanns det redan en del testresultat från tester som hade utförts innan detta projekt startade. I testen fick användarna interagera med den befintliga e-tjänsten och tänka högt när de utförde varje handling. Olika frågeställningar sammanställdes för att fånga in deras behov och problem när de använde tjänsten.


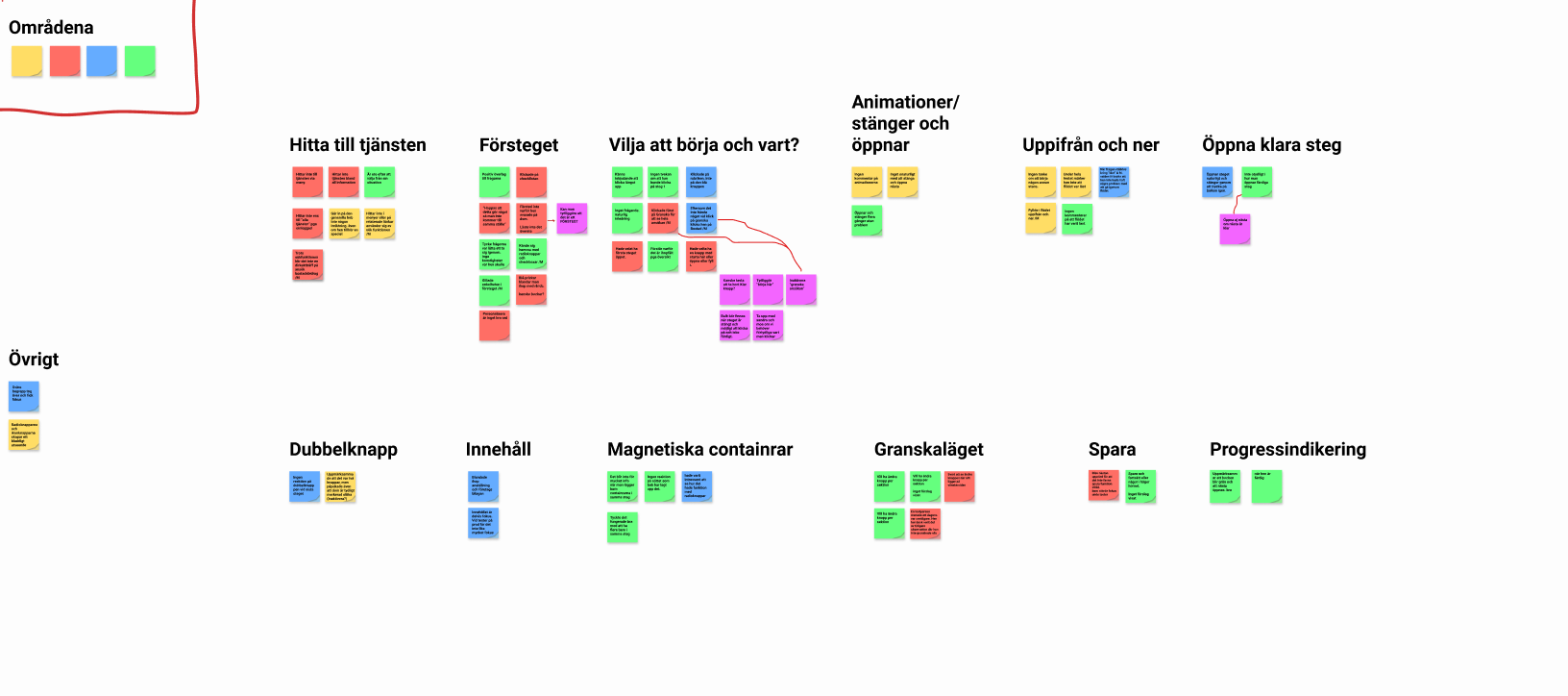
Efter att insikter samlats började man stycka upp flödet i sina delsteg som också gjorde det lättare att fördela i epics och därmed bättre översikt för hela teamet. Några av de viktigaste “pain points”, nyckelpunkterna och lösningsförslagen:
FÖRSTEGET
NYCKELPUNKTER
I just bostadsbidrag fanns det ett kort försteg men i många andra tjänster finns det inget försteg alls. En stor del av problemet är att användaren måste svara på många frågor som är generella för att kunna “trattas vidare” till relevant tjänst och därmed blir många frågor icke relevanta för den enskilde användaren.
En annan aspekt är att det av olika skäl inte går att hämta vissa uppgifter om användaren från tidigare och därmed vara förifyllda utan hen måste fylla i dessa igen. Friktion upplevs så fort frågorna visar sig meningslösa genom att frågan upprepas sen i ansökan.

LÖSNINGSFÖRSLAG
Ett mer utförligt försteg där man på enkelt sätt kan ställa frågor på hög nivå för att filtrera och rensa bort onödiga steg i själva ansökan. Att man grundar ansökan i användarens situation istället för vad verksamheten vill ha in. För att förbättra försteget kan man utveckla och skapa ett visuellt och känslomässigt annorlunda försteg som gör det möjligt att ha fler frågor utan att det känns jobbigt och att man känner personalisering. Man kan använda ikoner för ett mer lättsamt och lite lekfull känsla.
Undersöka om man kan möjliggöra hämtning av uppgifter från tidigare så att man slipper fylla i igen.
ÖVERSIKT AV FORMULÄRSSTEG
NYCKELPUNKTER
Användarna förväntar sig att upplägget i flödet är tillräckligt väl strukturerat för att börja från början. Friktion skapas när det inte är tydligt indikerat vad som är öppningsbart och “låst”.Ett problem är när användaren måste ha dokument eller bilagor tillgängligt för att fylla i vissa frågor, friktion skapas om användaren inte har dokumentet tillgängligt och vill då antingen fortsätta eller behöva gå och leta efter dokumenten.
Man påpekade containrarnas sätt att öppna och stänga som otydliga. Förväntningarna på “gå vidare” skapade frustration då det inte heller är tydligt vad som menas.
LÖSNINGSFÖRSLAG
Att redan i försteget presentera en dynamisk checklista utifrån det användaren fyller i och det som vi vet att hen kommer behöva ta fram och ha tillgängligt för att kunna slutföra sin ansökan. Om användaren skulle ha möjlighet att delspara sin ansökan kan även detta ta bort frustration och en lättare process för ansökan.
Vi ska visa tydligare vad som är stängt och öppet.
Genom att minimera stegen, pga bättre försteg, kan vi få mer kompakta stegkomponenter som tillsammans med att varje steg även får tydligare markering av “klar” skapar en överblick och validering av att man är klar.
Vi vill även indikera på att ett steg är påbörjat men ej validerat eller avslutat. Detta för att man ska kunna gå tillbaka och ändra under ifyllda och även ändra tidigare validerade steg. För tydligare progressindikation kan man också visa vilket man steg man är på genom att ha text någonstans i stilen "steg 2 av 5".
GRANSKA
NYCKELPUNKTER
Den befintliga lösningen har containers som blir gröna och öppnade när de är klara att granskas, sen förväntas det att användaren ska granska igenom och kontrollera allt innan den signerar och skickar in. Många hoppar över det eller gör de inte så noga vilket leder till att många ansökningar har felaktiga uppgifter och måste rättas till i efterhand.
LÖSNINGSFÖRSLAG
Granskningen av det man fyllt i kommer vara ett separat steg från tjänsten för att man ska få en mer kompakt upplevelse och slippa de långa gröna containers i själva ansökan.
SPARA
NYCKELPUNKTER
Användare ansåg att kunna spara/delspara en ansökan borde vara en självklarhet år 2020.
Vanligt scenario: Förälder som har barn hemma och är mitt i att fylla den långa ansökan men något händer med barnet som gör att man tvingas lämna eller avbryta och då finns inte möjligheten att delspara ansökan utan man måste göra om allt igen nästa gång.
Andra situationer, som redan nämnts i översikt, är när man inte har sina dokument tillgängliga och tvingas gå iväg etc.
LÖSNINGSFÖRSLAG
Att införa automatisk eller manuellt sparande, eller både och, av en påbörjad ansökan. Hur visar vi då att information är hämtad samt hur validerar användaren det?
Spara-funktionen påbörjades här men eftersom den planerades att införas generellt även i andra e-tjänster samt att den behöver ha kopplingar och integreras till andra delar av webbplatsen, så behövde den utvecklas vidare i ett eget projekt. Insikter visade att nivån av komplexitet var högre än man estimerat pga existerande tekniska förutsättningar och dessutom var vi mitt i ett pågående teknikskifte. Delar av projektet är fortfarande pågående men jag kommer visa den del som jag har levererat klart i.
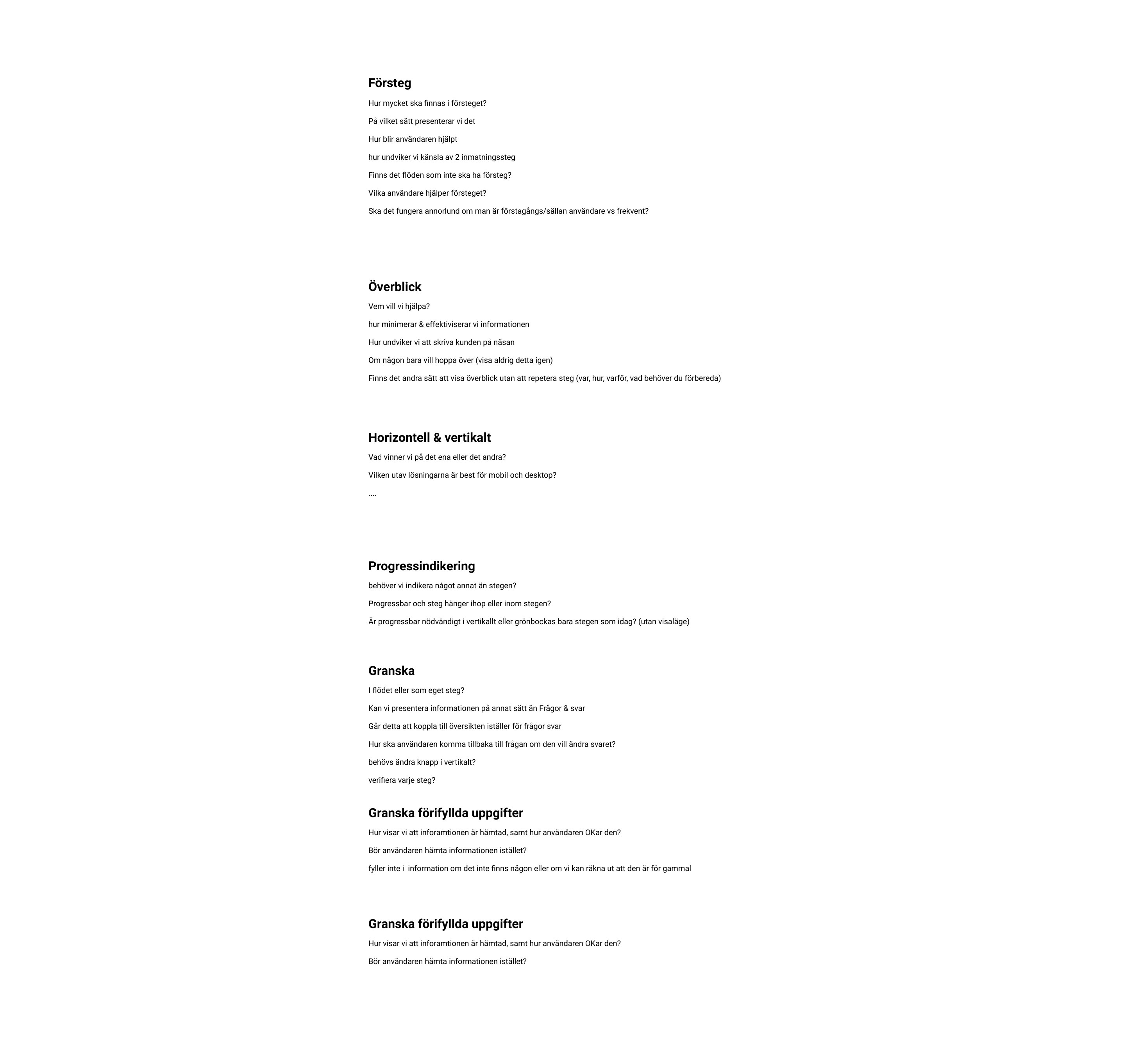
För att ha en “open mind” och inte fastna på en enda lösning så provade vi olika sätt och ingångar för att därmed ha flera lösningar att testa på. Varje person i teamet fick separat sitta och brainstorma och skissa wireframes för att sen samlas allihopa och presentera sina skisser och iterera tills vi kom fram till bra lösningar för att slutligen presentera en slags MVP. Sedan användartestades dessa på nytt med hjälp av prototyper skapade i Figma. Här är några exempel på wireframes:
FÖRSTEGET

ÖVERSIKT AV FORMULÄR


GRANSKA

FLÖDET AV ANSÖKAN I HELHET

SPARA
Som tidigare nämnt, Spara-funktionen utvecklades vidare i ett eget projekt som jag också var med i. För att göra det kortfattat kan man dela upp det i följande huvudområden:
- Automatiskt sparande
- Manuellt sparande
- Spara vid eventuella avbrott
- Visa sparade utkast på Mina Sidor, användarens översikt på sina ärenden
- Visa om man har sparat utkast, alltså en påbörjad ansökan som sparats, från tidigare när man startar en tjänst


Jag följde Försäkringskassans grafiska profil och designguide, deras designsystem var dock under uppbyggnad så den var inte komplett, och där det inte fanns några etablerade designmönster skapade jag nya förslag. Då det behövdes nya ikoner för att kunna visa vår vision skapade jag alla från scratch. Utmaningen var att skapa något som inte avvek för mycket från det existerande designspråket men ändå införa ett nytt manér som upplevs modernt och intuitivt.
Efter feedback och justeringar var det dags för UI design och det visuella språket. Utmaningen var att skapa något som inte avvek för mycket från det existerande designspråket men ändå införa ett nytt upplägg som skulle upplevas modernt och intuitivt.

ILLUSTRATION
Illustrationer är ett bra komplement för att associera och relatera till tjänsten. Sidan får en mer inbjudande känsla än den gamla som endast har text.
IKONER
Man kan använda ikoner i knapparna som ett komplement och visuellt hjälpmedel i svarsalternativen. Ikonerna skapade jag från scratch och även om de avviker lite i stilen från ikonerna i designguiden så är det meningen att dessa ska ha en ny och annan funktion än vanliga ikoner.
De bör ha en så generell och neutral framtoning som möjligt men ändå vara tilltalande och inbjudande pga att målgruppen är så bred och så många som möjligt bör kunna identifiera sig med och inte känna sig exkluderad. Ett exempel är avataren i “Eget företag”, där kan man göra en “androgyn”
person så att det inte är en självklarhet att det måste vara en man eller kvinna. Själva layouten av knapparna har jag valt för att de ska fungera bra responsivt även på mobilskärm.
WHITE SPACE
Mer avstånd mellan bl.a textstycken gör det lättare att läsa och scanna av sidan. Skulle man behöva lägga till fler frågor upplevs det mindre tungt än om det bara var många textstycken.



INFORMATION
Vi visar att i början av ansökan att det finns automatiskt sparande genom att informera med en infotext och ikon.
BALKAR
Vi ville komma bort från det gamla containermanéret som upplevdes “boxigt” med sina kantiga boxar. Jag var ute efter en enkel och avskalad design som andades för att kunna minimera onödiga inslag och fokusera på det viktiga.
Det är också lättare för personer med kognitiva variationer att ha mindre intryck av rörig eller onödig grafik. “Tunnelbanekartan” kom till som en idé att tydligt visa progressen i sina steg, från början var det endast cirklar men jag la
till en balk för att tydligare indikera vart man ska börja fylla i först samt vilket steg man befann sig i för tydligare progressindikering, men också för att man i mobilskärm ska kunna trycka en balk på höger sida av skärmen som är det
närmaste området att nå med för de flesta. När man öppnar en balk fälls själva formuläret ut och texten ligger på själva bakgrunden utan box vilket också sparar mer plats på bredden särskilt i mobilskärm då gamla
“container inuti container” manéret tog mycket plats och gjorde det trångt för själva formuläret speciellt när det fanns större komponenter inuti t.ex en kalender.
Genom att ha länkstreck under rubriker i de balkar som går att öppna indikerar man att det är klickbart, även om ett steg redan är validerat och klar kan man klicka på den ifall man ångrar sig och vill ändra nåt.
PLACERING
Alla CTA-knappar och länkar placerades till vänster pga tillgänglighetskrav, bl.a för personer som använder skärmförstorare och innehållet ligger åt vänster som då gör det svårt att navigera osv om knappar ligger ute på höger helt ute ur inzoomningsområdet.

SEKTIONER & HIERARKI
Eftersom denna steg är separat och efter formuläret skulle den ha lite annorlunda upplägg visuellt. Att det är många uppgifter och mycket text går inte att komma undan då det är obligatoriskt att ange alla dem uppgifterna
och dessutom bör man alltid granska allt för att vara säker på att det man skickar in är korrekt så vi ville verkligen uppmuntra till detta. Beroende på användarens situation och uppgifter kan det i många fall bli mycket text att scanna igenom,
alltså mer än vad vårt testexempel visar. Men det vi åtminstone kunde förbättra var att minimera mängden information såsom icke-relevanta och upprepande frågor som nu ju har lösts pga nya försteget, men jag ville också göra sidan lättare att läsa
och scanna igenom. Långa textmassor som t.ex tabellen med alla ekonomiuppgifter blir lättare att hantera om man delar upp och grupperar i sektioner med rubrik och tydlig hierarki.
SMARTARE COPY
Jag är inte copywriter men jag påpekade problem med texterna i sektionen “Ditt egna företag” där man skrev alla tidsperioder i formatet “1 januari-31 december 2020” upprepade gånger på varenda rad vilket upplevdes "grötigt" och tog mycket plats. Så jag provade att förkorta det till formatet
“År 2020” istället vilket minskade all grötig textmassa rejält.
Om ansökande har barn var de gamla rubrikerna “Barn 1”, “Barn 2” osv. Det kändes väldigt opersonligt och lite svårt att hålla reda på vem som var vem så jag införde namnen på dem, vilket
inte heller skulle vara nåt problem backend-mässigt att kunna hämta dessa uppgifter.
IKONER
Eftersom det kan kännas tråkigt och jobbigt att granska igenom mycket text så för att göra det lite roligare skapade jag nya ikoner samt återanvände vissa av ikonerna från försteget, så man skulle känna igen dem, för att hjälpa till att visuellt identifiera varje sektion.
Här är en del av det andra projektet där vi utvecklade vidare på Spara-funktionen. Just här behövdes det ta fram en ny sorts modal som inte existerade i designsystemet. Teamet tog fram skisser som jag sedan vidareutvecklade för att få en tydlig visuell design och interaktion. Båda bilderna är olika designlösningar fast för samma funktion. Den översta är den som slutlevererades och förhoppningsvis, om det inte sker ändringar, kommer vi se den i release nån gång nästa år.


VISUELL KOMMUNIKATION
Istället för att dela upp funktionerna sammanförde jag dem till en och samma plats med primär- och sekundärknapp. Återigen införde jag en ikon för att visuellt kommunicera att “här finns ett utkast”. Människan uppfattar ikoner/bilder snabbare än om
det endast var textmeningar. Ikonen är utformat så att den ska kännas familjär, “dokument” figuren är väldigt vanlig så de flesta känner igen den, och den ska visa att det är något som är ofärdigt.
ENHETLIGT & KONSEKVENT
Eftersom det fanns några nyutvecklade komponenter i designsystemet som kunde återanvändas för vår nya modal, så försökte jag efterlikna den men med några modifieringar för att anpassa till just vår situation.
COPY
Jag tyckte att det kändes opersonligt och lite för uppmanande så jag adderade texten “Hej Marisa! Du har ett sparat utkast.”
Ganska tidigt i processen stämde jag av wireframes med en tillgänglighetsexpert, och när visuella designen var klar stämde jag av igen. Viktiga punkter som vi gick igenom:
- Kontrastvärden
- Placeringar av innehåll och CTA
- Tydande av ikoner
- Hur skärmläsare fungerade med våra funktioner
- Hierarkier av rubriker, etc
Det nya flödet testades igen för att få validering om användarnas problem löstes med vår designlösning. De fick en scenario där dem skulle göra ansökan om bostadsbidrag i prototypen.
Feedback i korthet:
Användarna var väldigt positiva till förstegets lätthet och ingen såg negativt på checklistan om dokument.Lärdomar som jag kommer bära med mig från dessa komplexa projekt:
DE BÄSTA DESIGNLÖSNINGARNA
Dessa blir verkligen till när man samarbetar med olika typer av yrkesroller och om möjligt personer med olika mångfald, både icke-tekniska och tekniska. Att man inte alltid låter endast vissa roller lösa vissa problem själva där dem riskerar
att bli hemmablinda och missa olika perspektiv och t.ex viktiga detaljer som andra roller kan se tydligare och komma med värdefull input.
VISUELLT KORREKTA MOCKUPS
I vissa fall räcker det med konceptuella mockups men här var det extra viktigt att ha mockups med korrekta storlekar och styles på varenda detalj, och detta har jag förespråkat för tidigt. När man skapat en korrekt mockup får man en
“förhandvisning” av gränssnittet och kan upptäcka eventuella visuella problem tidigt innan utvecklarna hunnit föra över allt i kod istället för att upptäcka det efteråt och lägga tid på ändringar.